PoliteMail's PageWorthy custom templates use text wrapping rather than aligning the text in its own table. This may cause an issue when using PoliteMail's Add Image feature where the text appears below the image rather than wrapped beside it. Follow these steps to resolve the issue. Please note that this does not apply if you are using PoliteMail's built-in Template Builder, as it does not use text wrapping.
- First, use the PoliteMail Add Image button to add an image with the exact width, and approximate height. Notice that the text-wrap will appear to be stripped.
 Then, while the image is selected, click “align left” (or “align right”) in the upper left-hand corner near the Add-Image button.
Then, while the image is selected, click “align left” (or “align right”) in the upper left-hand corner near the Add-Image button.- Next, place the cursor at the beginning of the Body Copy, and press “backspace” until the text is aligned with the top of the image.
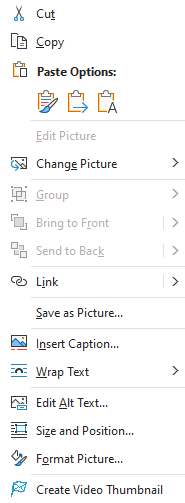
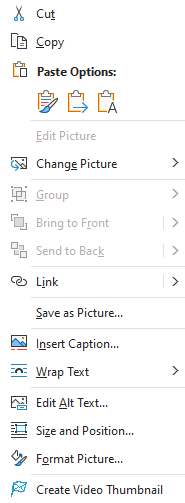
 Lastly, to adjust the padding around the image, right-click on image and select “Size and Position…”
Lastly, to adjust the padding around the image, right-click on image and select “Size and Position…”- Select “Text Wrapping” and adjust the “Distance from text” if needed.
- Suggested for left-align: Top: 0.1” Left: 0” Bottom: 0.1” Right: 0.25”
- Suggested for right-align: Top: 0.1” Left: 0.25” Bottom: 0.1” Right: 0”

 Then, while the image is selected, click “align left” (or “align right”) in the upper left-hand corner near the Add-Image button.
Then, while the image is selected, click “align left” (or “align right”) in the upper left-hand corner near the Add-Image button. Lastly, to adjust the padding around the image, right-click on image and select “Size and Position…”
Lastly, to adjust the padding around the image, right-click on image and select “Size and Position…”