Applies To: □ PoliteMail Desktop ■ PoliteMail Online □ PoliteMail M365
Version: □ 4.9 □ 5.0 □ 5.1 □ 5.2 ■ 5.25+
Creating a Bookmark in PoliteMail Online
Version 5.25 and later of PoliteMail supports anchor tags, which allows you to insert a link at any part of your message that takes the recipient to another part of the same message. This is useful with long messages, to allow the recipient to go directly to the information that applies to them.
To create a link to another part of your message (also known as a bookmark), you will need to create two links, or anchor tags, in your message: 1) at the start point (often the start of your message like a table of contents), and 2) at the destination.
- Compose your message.
- Select the text that will be the starting point. This is where a user will click to skip to another part of the message.
- Click the link button to insert a link, just as if you were going to insert a hyperlink to an outside location. A link window will appear.
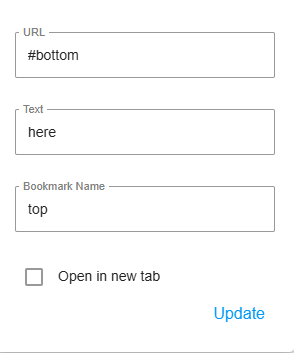
- Enter the following fields:
- URL: enter a #, followed by what you want the name of the destination to be. For example, to skip to a bookmark called "bottom", enter #bottom.
- Text: This field will automatically fill with the text you have selected, but you can override this with something else if you wish.
- Bookmark Name: Enter the desired name of this bookmark (for example, 'top' if this is at the top of the message). Make it something you will easily remember!
- Click 'Insert'.
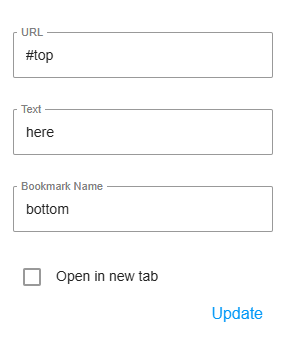
- Repeat steps 2-6 for the destination bookmark, where the URL field will be # followed by the name of the destination (in this example, #top), and the Bookmark Name will be the name of the destination you entered for the first bookmark (in this example, Top).
 This creates a bookmark called "top" link to the bookmark "bottom".
This creates a bookmark called "top" link to the bookmark "bottom". This creates a link called "bottom" that links back to the bookmark "top".
This creates a link called "bottom" that links back to the bookmark "top".Notes
- References to a misspelled URL or a URL that does not exist will still display as a hyperlink, but clicking on the link will do nothing.
- Anchor links are not measured and will not show in your Metrics.
- Anchor links can also be placed if you are using the Beefree Editor. Beefree has a tutorial on this here.
How do I Know it Will Work?
Entering in the bookmarks and anchor tags in this fashion will generate the appropriate html code, which you can see by clicking the < > button to view the html. You should see something like this:
<div>Sample <a href="#bottom" name="top" style="color: var(--brand-link-color); text-decoration: underline;">here</a></div>Click the < > button again to toggle back to the message view.
Finally, do a PreFlight Test Send so that you can view the message yourself and verify all the bookmark anchor tags are functioning as intended.
